今日は序盤のチェックポイント
この授業でトライしている「説明のデザイン」の実際の例として、『不都合な真実』という映画作品を紹介しました。
後半は何と、テスト!この機会にデザイン用語についても使えるようになってもらいたい、という思いからです。
2009年10月23日金曜日
09 第4回
構造を描く
二週間ぶりの授業です。前回は、ちょっと頭を使わなければなりませんでしたが、今回はどちらかというと体力勝負。さて。
step-1 そのまえにレイアウト

レイアウト=画面の中に要素を配置すること。ただそれだけの行為の奥深さ。
たとえば、自分の感性のなすがままの逐次的な表現と、予め材料を用意して計画的に配置していく表現とを比べてみると、明らかにその差が解ります。
まず画面の中に、最もかっこ良いと思われる位置に直線を描いて。次は最初の線を活かしつつ、重なっても良いので最もかっこ良いと思われる位置に矩形を描いて。つぎは円を描いて。つぎは三角形を描いて・・・。と、思いつくままに要素を描き加えていくと、それなりに作品に見えるような表現にはなりますが、そのクオリティは自己満足に過ぎません。
では、今描いた様々な図形を、今度は重ならないように、それぞれの要素の大きさの比率も考慮して整然と配置してみましょう。出来上がった表現は、逐次的に描いたものほどのダイナミックさはありませんが、説明的に各要素がはっきりと見えて、知的な美しさを醸し出します。

もうひとつのレイアウトのポイントは、余白のコントロールです。均等に配置する場合でも、要素間の余白をどれだけとるかによって、全体のまとまり感が変わってきます。また、関係の深い要素同士がひとまとまりに見えるように配置すれば、わざわざ新たな罫線で囲まなくても、それらをひとつの固まりとその要素として認識させることが出来るのです。
step-2 部品を並べてみる
さて、ここからが今日の本題。まずは、おもちゃの部品を一覧できるように並べてみましょう。step-1をふまえて、単に並べるのではなく、各パーツの関係を意識して、まとまりや繋がりを説明できるようなレイアウトを考えます。


step-3 構造の視覚化
つぎは、図解(illustration)に挑戦です。おもちゃの各部品の連動を透視図や組立図として描いてみます。

ここが今日のメインテーマ。動きを生み出す構造、つまり部品間の相互関係と全体像を理解しつつ,描いてみようという訳です。外からは見えないメカニズムを、どの角度から、どの部分を透過して表現したら、ひとつの2次元画像として説明できるでしょうか。
step-4 作品化
いつも通り、きょうもここまでの成果を作品としてまとめます。

今日の課題のポイントは、部品一覧と構造図を、一つの画面内にどのように関連づけてレイアウトするかです。色についても、おもちゃの色を再現するのでなく、配色による機能を工夫して、魅力的な構成を目指します。




今回は、おもちゃの部品という明確なカタチを持った素材があるので、丁寧に表現すればかなりまとまりのある作品に仕上げることができたと思います。部品一覧と構造図の関係については、工夫の余地が残っているなぁ。
step-5 振り返り
今日のテーマは「図解」、すなわち「イラストレーション」でした。見えない部分を見せる、光を当てる、明らかにする、説明する、というグラフィック表現に置ける情報デザインのど真ん中の表現を体験してもらいました。
「図解」表現は、日常の中でも特別な行動を要する場面で利用されます。たとえば新しい道具を使い始めるとき、組み立てるとき、たまにしか使わない道具(情報)と接するとき、ある事柄の背景や詳細を簡単に把握したい場合など、あなたも必ずお世話になっているはず。
「図解」を表現する場合は、ただ表面的なカタチをなぞるのではなく、その内部の本質的な部分に焦点を当てて表現者自身がまずのその構造を理解することが必要です。
このような説明のためのイラスト表現の巨匠!?として、デヴィッド・マコーレイを紹介しておきます。『The Way Things Work』をはじめとして、さまざまな説明的絵本が出ています。要チェック。
また、用語としての「イラストレーション」の説明はこちら。→イラストレーション(Wikipedia)
二週間ぶりの授業です。前回は、ちょっと頭を使わなければなりませんでしたが、今回はどちらかというと体力勝負。さて。
step-1 そのまえにレイアウト

レイアウト=画面の中に要素を配置すること。ただそれだけの行為の奥深さ。
たとえば、自分の感性のなすがままの逐次的な表現と、予め材料を用意して計画的に配置していく表現とを比べてみると、明らかにその差が解ります。
まず画面の中に、最もかっこ良いと思われる位置に直線を描いて。次は最初の線を活かしつつ、重なっても良いので最もかっこ良いと思われる位置に矩形を描いて。つぎは円を描いて。つぎは三角形を描いて・・・。と、思いつくままに要素を描き加えていくと、それなりに作品に見えるような表現にはなりますが、そのクオリティは自己満足に過ぎません。
では、今描いた様々な図形を、今度は重ならないように、それぞれの要素の大きさの比率も考慮して整然と配置してみましょう。出来上がった表現は、逐次的に描いたものほどのダイナミックさはありませんが、説明的に各要素がはっきりと見えて、知的な美しさを醸し出します。

もうひとつのレイアウトのポイントは、余白のコントロールです。均等に配置する場合でも、要素間の余白をどれだけとるかによって、全体のまとまり感が変わってきます。また、関係の深い要素同士がひとまとまりに見えるように配置すれば、わざわざ新たな罫線で囲まなくても、それらをひとつの固まりとその要素として認識させることが出来るのです。
step-2 部品を並べてみる
さて、ここからが今日の本題。まずは、おもちゃの部品を一覧できるように並べてみましょう。step-1をふまえて、単に並べるのではなく、各パーツの関係を意識して、まとまりや繋がりを説明できるようなレイアウトを考えます。


step-3 構造の視覚化
つぎは、図解(illustration)に挑戦です。おもちゃの各部品の連動を透視図や組立図として描いてみます。

ここが今日のメインテーマ。動きを生み出す構造、つまり部品間の相互関係と全体像を理解しつつ,描いてみようという訳です。外からは見えないメカニズムを、どの角度から、どの部分を透過して表現したら、ひとつの2次元画像として説明できるでしょうか。
step-4 作品化
いつも通り、きょうもここまでの成果を作品としてまとめます。

今日の課題のポイントは、部品一覧と構造図を、一つの画面内にどのように関連づけてレイアウトするかです。色についても、おもちゃの色を再現するのでなく、配色による機能を工夫して、魅力的な構成を目指します。




今回は、おもちゃの部品という明確なカタチを持った素材があるので、丁寧に表現すればかなりまとまりのある作品に仕上げることができたと思います。部品一覧と構造図の関係については、工夫の余地が残っているなぁ。
step-5 振り返り
今日のテーマは「図解」、すなわち「イラストレーション」でした。見えない部分を見せる、光を当てる、明らかにする、説明する、というグラフィック表現に置ける情報デザインのど真ん中の表現を体験してもらいました。
「図解」表現は、日常の中でも特別な行動を要する場面で利用されます。たとえば新しい道具を使い始めるとき、組み立てるとき、たまにしか使わない道具(情報)と接するとき、ある事柄の背景や詳細を簡単に把握したい場合など、あなたも必ずお世話になっているはず。
「図解」を表現する場合は、ただ表面的なカタチをなぞるのではなく、その内部の本質的な部分に焦点を当てて表現者自身がまずのその構造を理解することが必要です。
このような説明のためのイラスト表現の巨匠!?として、デヴィッド・マコーレイを紹介しておきます。『The Way Things Work』をはじめとして、さまざまな説明的絵本が出ています。要チェック。
また、用語としての「イラストレーション」の説明はこちら。→イラストレーション(Wikipedia)
2009年10月9日金曜日
09 第3回
測って描く
今回はのテーマは「測る:数値の視覚表現」。おもちゃのかたちそのものではなく、そのおもちゃの動きにまつわる「データ」をモチーフとした視覚表現に挑戦します。
今日も5つのステップを踏んで最終的に作品を作り上げる、というプロセスで進めていきます。
step-1 文字を書く
本題の表現に入る前に、プチ・レタリングの時間を設けました。

▲教科書の中の一行を、文字のかたちを見ながら3段階の大きさで書き分ける
文字も表現であり、表現の要素である、という意識を持ってもらうためです。せっかく表現を頑張っても説明のために入れる文字が「ダメダメ」では話にならないからね。手描き表現だからといって、文字のレイアウトや表示がテキトウでよい訳はないのです。
パソコンやグラフィックソフトがなくてもデザインはできる!
「画面に対して可読性を保持した最小の文字サイズ」をコントロールすることが、カッコいいレイアウトの鍵ですよ。
step-2 おもちゃの動きを測る
さて、ここからが本題です。おもちゃの動きをデータ化して表にまとめるのが、このプロセスでの活動。思いっきり遊んでよいけれど、そのおもちゃの動きを観察しながら、「動き」にまつわるさまざまなデータを抽出しなさい、というミッションでしたが、教室内はスゴいことになってしまった。

データといっても高度な計測機器はないので、用意してきた定規、メジャー、秤、分度器やストップウォッチなどを駆使して、寸法、距離、時間、重さ、速さ、強さ、タイミング、回数、など様々な視点からデータを集めました。どんな視点や方法でならそのおもちゃならではのデータを得られるか、それを考えて実践することが今日の一番大事なステップなのです。
ところで、別に普段遊べばいいのに、授業の中で遊べると嬉しいのはなぜだろう?
step-3 データの視覚化
このステップは、数値を図形に置き換えることによって、そのオモチャの動きの特徴を表現する練習です。得られたデータを直感的に把握できるような視覚表現に変換する方法を探ります。

矩形、円、三角形などの単純な図形を組み合わせて、「量」「数」「比率」などの数値を、長さや面積、グラフやチャートに置き換えていきます。
この表現は、データという実体のないコンテンツに表現によって形を与える、複数のデータの関係性によって全体像を語る、まさにコンテンツデザインの基礎練習となっています。
step-4 作品化
アイデアスケッチの中から、これはイケると思ったものを、A3ケント紙に美しくレイアウトします。

チェックポイントとして、
・どんなオモチャか:表現からそのオモチャらしさが溢れているか?
・どんなデータか:何を現すデータか、直感的に把握できるか?
・それがどうした:そのデータはオモチャの魅力に繋がっているか?
を挙げはしましたが、残念ながら、そこまで作品に盛り込むのは難しかったかな。






限られた時間の中での表現なので、ことば足らずだったり、データの内容と形状の整合性がとれていなかったり。作者にどう気づかせたらよいものか。でも、可能性を感じる作品もいくつかありました。
step-5 振り返り
データの視覚化と言えば、オットー・ノイラート。オーストリアの社会学者だったノイラートは1920年代に、ISOTYPEと呼ばれるピクトグラムを用いた視覚表現によって、統計情報を一般の人でも解釈できる身近なものとして提示しました。現在の公共標識などに使われているピクトグラム、アイコンの原点です。
(くわしくはウェブや書籍で調べてみてくださいね)
今回の制作活動のキーワードは「表」「グラフ」「チャート」。
それぞれの特徴と目的に合わせた表示方法の使い分けを、今日から意識しましょうね。
今日のおまけ
 今回も、受講者と同じ条件で、教員も作品を制作。いやー、今回の課題は結構難しかったかな。少しでも、学生たちに刺激を与えられればよいのだが。
今回も、受講者と同じ条件で、教員も作品を制作。いやー、今回の課題は結構難しかったかな。少しでも、学生たちに刺激を与えられればよいのだが。
今回はのテーマは「測る:数値の視覚表現」。おもちゃのかたちそのものではなく、そのおもちゃの動きにまつわる「データ」をモチーフとした視覚表現に挑戦します。
今日も5つのステップを踏んで最終的に作品を作り上げる、というプロセスで進めていきます。
step-1 文字を書く
本題の表現に入る前に、プチ・レタリングの時間を設けました。

▲教科書の中の一行を、文字のかたちを見ながら3段階の大きさで書き分ける
文字も表現であり、表現の要素である、という意識を持ってもらうためです。せっかく表現を頑張っても説明のために入れる文字が「ダメダメ」では話にならないからね。手描き表現だからといって、文字のレイアウトや表示がテキトウでよい訳はないのです。
パソコンやグラフィックソフトがなくてもデザインはできる!
「画面に対して可読性を保持した最小の文字サイズ」をコントロールすることが、カッコいいレイアウトの鍵ですよ。
step-2 おもちゃの動きを測る
さて、ここからが本題です。おもちゃの動きをデータ化して表にまとめるのが、このプロセスでの活動。思いっきり遊んでよいけれど、そのおもちゃの動きを観察しながら、「動き」にまつわるさまざまなデータを抽出しなさい、というミッションでしたが、教室内はスゴいことになってしまった。

データといっても高度な計測機器はないので、用意してきた定規、メジャー、秤、分度器やストップウォッチなどを駆使して、寸法、距離、時間、重さ、速さ、強さ、タイミング、回数、など様々な視点からデータを集めました。どんな視点や方法でならそのおもちゃならではのデータを得られるか、それを考えて実践することが今日の一番大事なステップなのです。
ところで、別に普段遊べばいいのに、授業の中で遊べると嬉しいのはなぜだろう?
step-3 データの視覚化
このステップは、数値を図形に置き換えることによって、そのオモチャの動きの特徴を表現する練習です。得られたデータを直感的に把握できるような視覚表現に変換する方法を探ります。

矩形、円、三角形などの単純な図形を組み合わせて、「量」「数」「比率」などの数値を、長さや面積、グラフやチャートに置き換えていきます。
この表現は、データという実体のないコンテンツに表現によって形を与える、複数のデータの関係性によって全体像を語る、まさにコンテンツデザインの基礎練習となっています。
step-4 作品化
アイデアスケッチの中から、これはイケると思ったものを、A3ケント紙に美しくレイアウトします。

チェックポイントとして、
・どんなオモチャか:表現からそのオモチャらしさが溢れているか?
・どんなデータか:何を現すデータか、直感的に把握できるか?
・それがどうした:そのデータはオモチャの魅力に繋がっているか?
を挙げはしましたが、残念ながら、そこまで作品に盛り込むのは難しかったかな。






限られた時間の中での表現なので、ことば足らずだったり、データの内容と形状の整合性がとれていなかったり。作者にどう気づかせたらよいものか。でも、可能性を感じる作品もいくつかありました。
step-5 振り返り
データの視覚化と言えば、オットー・ノイラート。オーストリアの社会学者だったノイラートは1920年代に、ISOTYPEと呼ばれるピクトグラムを用いた視覚表現によって、統計情報を一般の人でも解釈できる身近なものとして提示しました。現在の公共標識などに使われているピクトグラム、アイコンの原点です。
(くわしくはウェブや書籍で調べてみてくださいね)
今回の制作活動のキーワードは「表」「グラフ」「チャート」。
それぞれの特徴と目的に合わせた表示方法の使い分けを、今日から意識しましょうね。
今日のおまけ
 今回も、受講者と同じ条件で、教員も作品を制作。いやー、今回の課題は結構難しかったかな。少しでも、学生たちに刺激を与えられればよいのだが。
今回も、受講者と同じ条件で、教員も作品を制作。いやー、今回の課題は結構難しかったかな。少しでも、学生たちに刺激を与えられればよいのだが。
2009年10月2日金曜日
09 第2回
かたちをとらえて描く
いよいよ、今日から実制作の始まりです。
授業の開始前から、学生たちが持ち寄ったおもちゃで、にぎやかしいこと。
今日の演習は5つのステップを順に進めていく構成で、なんとか時間内に結果を出す、という目標を立てて進めました。
step-1 線で描く、面で描く、点で描く
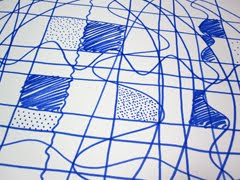
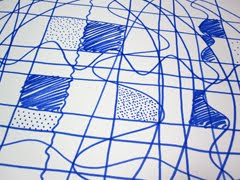
 まずはウォーミングアップ。A3スケッチブックに、マーカーなどで線をたくさん描いてみます。姿勢を正し、呼吸を整え、手先だけなくカラダ全体を使って気持ちよく。水平、垂直、円、波形と、いろいろな線を描いてみます。次はそれらの線の交差によって生まれた様々な形状を塗りつぶしてみます。丁寧に塗りつぶすというよりも、リズミカルに線で埋めていく、というイメージです。さらに、ドットを使って面の濃淡を表現してみます。点と点の間隔をコントロールすることで、濃淡だけでなく面の歪みも表現できます。
まずはウォーミングアップ。A3スケッチブックに、マーカーなどで線をたくさん描いてみます。姿勢を正し、呼吸を整え、手先だけなくカラダ全体を使って気持ちよく。水平、垂直、円、波形と、いろいろな線を描いてみます。次はそれらの線の交差によって生まれた様々な形状を塗りつぶしてみます。丁寧に塗りつぶすというよりも、リズミカルに線で埋めていく、というイメージです。さらに、ドットを使って面の濃淡を表現してみます。点と点の間隔をコントロールすることで、濃淡だけでなく面の歪みも表現できます。
こんな単純な表現方法でも、研ぎすませていけば人を感動させる表現を生み出すことが出来るのです。
step-2 観察しながら描く
さて、それでは点、線、面を組み合わせて、用意したおもちゃのカタチを描いてみましょう。まずは、画面一杯に大きく。いろんな角度から。つぎは、そのもちゃの特徴的な部分を拡大して。

現物をしっかり見て描く。当たり前のことですね。
ところで立体物を平面上に表現する上で欠かせない技法が、遠近法です。透視図法とか、習いましたよね。これも応用してください。
step-3 技法を用いて描く
ここで言う技法とは、立体を平面に置き換える時によく用いられる、パターン化された表現方法のことです。

a. シルエット:そのものの全体が把握できるような角度からの輪郭線のみを捕らえた表現。光を当てた時に壁に映るそのモノの影。
b. ハイライトとシャドウ:モノの表面の凹凸に注目し、ある方向からの光が当たっている部分と影になる部分の2階調による表現。光の当たる角度と、それをどこから見るか、光と影の境界をどこに置くかがポイント。
c. ダブルトーン:2階調化した表現の陽と陰のそれそれに一つの色を割り当て、配色によってそのモノのかたちを印象づける表現。同系色、補色、寒色と暖色、進出色と後退色など、組み合わせの工夫で様々なイメージを創り出せる。
 今回は、そのおもちゃの特徴を最も表していると思われる角度からのシルエットを描き、そこからハイライト部分を取り除くことでシャドウ部分を表現、そのシャドウ部分を使ってダブルトーン表現にもっていく、という手順でいろいろスケッチを描いてみます。
今回は、そのおもちゃの特徴を最も表していると思われる角度からのシルエットを描き、そこからハイライト部分を取り除くことでシャドウ部分を表現、そのシャドウ部分を使ってダブルトーン表現にもっていく、という手順でいろいろスケッチを描いてみます。
step-4 作品化
さあ「これだ」というイメージが出来上がったら、いよいよ作品化です。3つの表現をA3ケント紙に美しくレイアウトして、時間内に作品に仕上げました。



配色については別の機会にしっかりやらないといかんナぁ。
step-5 振り返り
最後は恒例「プチ展覧会」で他の学生の作品を鑑賞、今日のポイントを再確認して終わりました。
今回の課題は、これまでの演習授業で学んできた「観察からかたちを導き出す」という活動の応用でした。そして、受講生の皆さんがデザイナーを目指す限り、この活動は永遠に続きます。
技法という視点では「かたちを描くための技法」の応用でもありました。遠近法、配色、べた塗り・・・。実は、これらを効率よく結果に結びつけるツールが、グラフィックソフトや3DCGソフトだったりします。
逆に今回の課題の応用として、公共の標識やアイコンなどに使われるピクトグラムがあります。世の中に、どんなイケているピクトグラムがあるか、目を凝らして探してみてください。

図:今日の活動をふりかえり中
背中を見せる
 実はこの授業、教員も一緒に制作してます。美術系と違ってアナログ表現の経験値が少ない受講生たちに、どこまでやればいいのかをことばで説明しても伝わらないと感じるからです。
実はこの授業、教員も一緒に制作してます。美術系と違ってアナログ表現の経験値が少ない受講生たちに、どこまでやればいいのかをことばで説明しても伝わらないと感じるからです。
ちなみに今回は、何人かの学生にはポスターカラーのベタ塗りで、負けましたorz...(25年ぶりだもんなぁ、絵筆)。
いよいよ、今日から実制作の始まりです。
授業の開始前から、学生たちが持ち寄ったおもちゃで、にぎやかしいこと。
今日の演習は5つのステップを順に進めていく構成で、なんとか時間内に結果を出す、という目標を立てて進めました。
step-1 線で描く、面で描く、点で描く
 まずはウォーミングアップ。A3スケッチブックに、マーカーなどで線をたくさん描いてみます。姿勢を正し、呼吸を整え、手先だけなくカラダ全体を使って気持ちよく。水平、垂直、円、波形と、いろいろな線を描いてみます。次はそれらの線の交差によって生まれた様々な形状を塗りつぶしてみます。丁寧に塗りつぶすというよりも、リズミカルに線で埋めていく、というイメージです。さらに、ドットを使って面の濃淡を表現してみます。点と点の間隔をコントロールすることで、濃淡だけでなく面の歪みも表現できます。
まずはウォーミングアップ。A3スケッチブックに、マーカーなどで線をたくさん描いてみます。姿勢を正し、呼吸を整え、手先だけなくカラダ全体を使って気持ちよく。水平、垂直、円、波形と、いろいろな線を描いてみます。次はそれらの線の交差によって生まれた様々な形状を塗りつぶしてみます。丁寧に塗りつぶすというよりも、リズミカルに線で埋めていく、というイメージです。さらに、ドットを使って面の濃淡を表現してみます。点と点の間隔をコントロールすることで、濃淡だけでなく面の歪みも表現できます。こんな単純な表現方法でも、研ぎすませていけば人を感動させる表現を生み出すことが出来るのです。
step-2 観察しながら描く
さて、それでは点、線、面を組み合わせて、用意したおもちゃのカタチを描いてみましょう。まずは、画面一杯に大きく。いろんな角度から。つぎは、そのもちゃの特徴的な部分を拡大して。

現物をしっかり見て描く。当たり前のことですね。
ところで立体物を平面上に表現する上で欠かせない技法が、遠近法です。透視図法とか、習いましたよね。これも応用してください。
step-3 技法を用いて描く
ここで言う技法とは、立体を平面に置き換える時によく用いられる、パターン化された表現方法のことです。

a. シルエット:そのものの全体が把握できるような角度からの輪郭線のみを捕らえた表現。光を当てた時に壁に映るそのモノの影。
b. ハイライトとシャドウ:モノの表面の凹凸に注目し、ある方向からの光が当たっている部分と影になる部分の2階調による表現。光の当たる角度と、それをどこから見るか、光と影の境界をどこに置くかがポイント。
c. ダブルトーン:2階調化した表現の陽と陰のそれそれに一つの色を割り当て、配色によってそのモノのかたちを印象づける表現。同系色、補色、寒色と暖色、進出色と後退色など、組み合わせの工夫で様々なイメージを創り出せる。
 今回は、そのおもちゃの特徴を最も表していると思われる角度からのシルエットを描き、そこからハイライト部分を取り除くことでシャドウ部分を表現、そのシャドウ部分を使ってダブルトーン表現にもっていく、という手順でいろいろスケッチを描いてみます。
今回は、そのおもちゃの特徴を最も表していると思われる角度からのシルエットを描き、そこからハイライト部分を取り除くことでシャドウ部分を表現、そのシャドウ部分を使ってダブルトーン表現にもっていく、という手順でいろいろスケッチを描いてみます。step-4 作品化
さあ「これだ」というイメージが出来上がったら、いよいよ作品化です。3つの表現をA3ケント紙に美しくレイアウトして、時間内に作品に仕上げました。



配色については別の機会にしっかりやらないといかんナぁ。
step-5 振り返り
最後は恒例「プチ展覧会」で他の学生の作品を鑑賞、今日のポイントを再確認して終わりました。
今回の課題は、これまでの演習授業で学んできた「観察からかたちを導き出す」という活動の応用でした。そして、受講生の皆さんがデザイナーを目指す限り、この活動は永遠に続きます。
技法という視点では「かたちを描くための技法」の応用でもありました。遠近法、配色、べた塗り・・・。実は、これらを効率よく結果に結びつけるツールが、グラフィックソフトや3DCGソフトだったりします。
逆に今回の課題の応用として、公共の標識やアイコンなどに使われるピクトグラムがあります。世の中に、どんなイケているピクトグラムがあるか、目を凝らして探してみてください。

図:今日の活動をふりかえり中
背中を見せる
 実はこの授業、教員も一緒に制作してます。美術系と違ってアナログ表現の経験値が少ない受講生たちに、どこまでやればいいのかをことばで説明しても伝わらないと感じるからです。
実はこの授業、教員も一緒に制作してます。美術系と違ってアナログ表現の経験値が少ない受講生たちに、どこまでやればいいのかをことばで説明しても伝わらないと感じるからです。ちなみに今回は、何人かの学生にはポスターカラーのベタ塗りで、負けましたorz...(25年ぶりだもんなぁ、絵筆)。
登録:
投稿 (Atom)
