ことばを図に文章の構造を利用して説明の内容を図で現す、というのが今日のミッションです。
step-1 ことばを絵に、絵をことばに今日の最初のステップは、ことばと絵それぞれの特徴と関係性を知ることです。
・ことばを絵に
まずは「猫」「食べる」「おはよう」など、さまざまなタイプのことばを絵で表してみます。

描き上がった絵だけを共有して、どんな特徴があるかを見てみると・・・。別の人が相談もせずに描いているのに、似たようなイメージになってしまっていますね。

これも表現のヒントです。このような共通のイメージを、積極的に利用したり意図的に避けたりすることによって、コミュニケーションを豊かなものにできるのです。
(参考リンク:
絵で意味を伝えてみよう)
・絵をことばに

さて今度は、自分が描いたことを一度忘れて、目の前の「絵」が何を描いたものなのか、突っ込みを入れてみましょう。「さかな」「ねこ」はまだしも、「食べる」「ともだち」「お早う」は、全く違うことばに変わっていませんか?
・絵とことばを組み合わせる
そこでこれらの絵に、元のことばを添えてみます。すると、なんということでしょう!「ともだち」という絵は「ともだち」にしか見えないし、「お早う」は完璧に「お早う」というイメージに見えてしまうではありませんか。

さらに今度は、元の意図とはちがう別のことばと絵を組み合わせてみます。すると、そこには想像力をかき立てる様々なイメージが浮かび上がってきます。

これが視覚表現を用いたコミュニケーションの奥深い、面白いところです。
step-2 動きをことばで説明してみるさあここからが今日のメインプロジェクト。「ことばを絵に」の“ことば”の部分の表現の練習です。
2人ペアになって、それぞれ自分のおもちゃの動きを相手に説明します。相方はその説明の内容をメモしながら聞いてあげます。説明が解りやすいか、自分が理解できたかもフィードバックしてあげましょう。

説明がうまくできたら、説明した側の人は、そのメモを元に自分のおもちゃの説明を文章にします。出来上がった文章は、声に出して読んでみると(さらに相方に聞かせてみると)その内容が解りやすいか、言葉足らずかどうかもわかります。

説明の順序や詳しさ、ことばの選び方が、解りやすい説明文をデザインするポイントです。
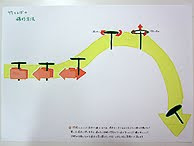
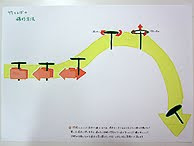
step-3 説明の持つ構造を視覚化出来上がった文章を元に、おもちゃの動く仕組みを図(チャート:図式)にしていきます。

文章をよく眺めてみると、説明の手順ごとに、いくつかのまとまりになっているはずです。このまとまりごとにイラスト化し、それぞれを矢印などでつないでいくと、チャートが出来上がります。
step-4 作品化今回の作品では、チャートを主役に、説明の文章も画面の中にレイアウトしてみます。雑誌の見開き記事のようなイメージを目指して、美しく、カッコいい画面に仕上げてください。







説明の順序に工夫はあるか、文字と絵の相乗効果を活かしているか、説明のつながりがデザインされているか(番号、矢印、補助線など)。説明を魅力的にするチャートのデザインができたでしょうか?
step-5 振り返り今日の表現は、簡単に言ってしまえば「取り扱い説明図」ということになりますね。授業終了後にある学生が、「自分のやってたことがそのまま箱の裏に書かれていました(汗)」と言ってきてくれました。そう、そのとおり。単に手順を伝えるだけなら箇条書きでも良さそうですが、文字を努力して読むよりひとめ見た方が早いし、絵の方が直感的に要点をつかめて解った気になれる、など、チャートを積極的に使うことで知識の共有の可能性は広がります。ただし、図にすることで解りにくくなってしまうこともあるのです。各要素のレイアウト(余白の使い方、要素の並び順など)、番号や矢印の使い方、イラストの品質、説明文と図(絵)の位置関係、タイトルの付け方やことばの選び方・・・。気になりだすといくらでも改善の余地はあり、それらをクリアすればそれだけ表現の質も上がる、と言うまさにグラフィックデザインの王道がここにあります。今後、自分のノートやプレゼンテーションの度にこの経験を思い返して応用してみてください。
今日のおまけ
今回は授業で言い忘れてしまったこともいくつかあったので、この記事で補っています。
それと今日の課題は私(原田)も完成とまではいきませんでした。悔しい!学生の方はだんだん、こつをつかんできたような気もします。でも、仕事が速くても結果としてザツなものになってしまっては意味がありません。クオリティを常に意識して、楽しい表現活動を続けましょう。では、また来週。




























 今回は授業で言い忘れてしまったこともいくつかあったので、この記事で補っています。
今回は授業で言い忘れてしまったこともいくつかあったので、この記事で補っています。